와이즈다임, 이미지 최적화 솔루션 ‘픽셀러스 이미지 슬리머 v1.0’ 새 기능 추가
문서 내 이미지 파일 최적화 기능 추가

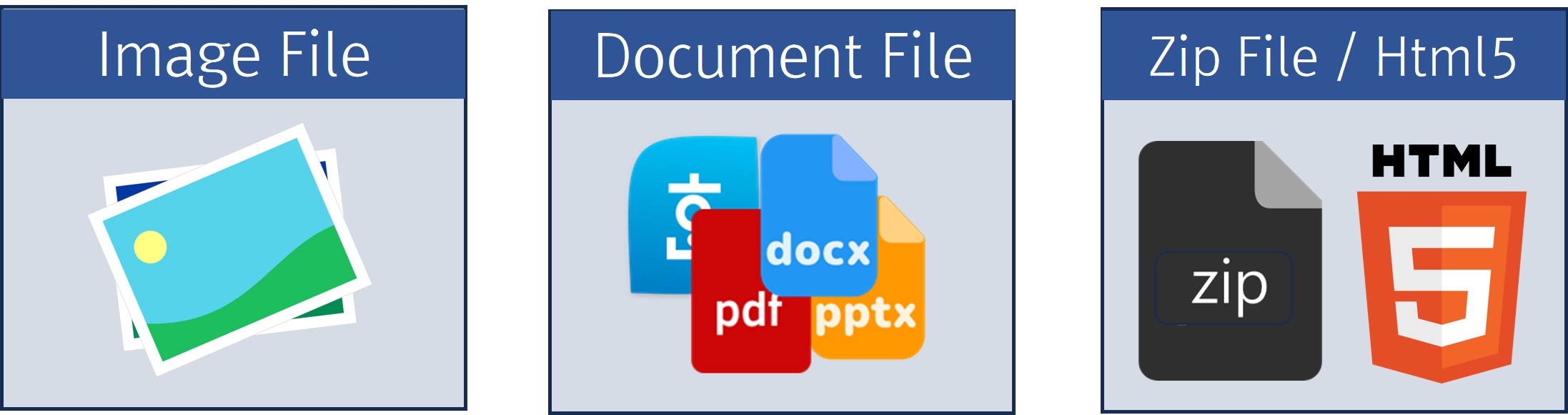
픽셀러스 이미지 슬리머 v1.0은 이제 이미지뿐만 아니라 한글(hwpx), MS Powerpoint(pptx), Word(docx), 이미지 여러 개를 압축한 zip 파일도 간편하게 최적화해서 작은 용량의 파일로 전송·저장할 수 있어 이미지에 따른 업무 시간 손실을 최소화할 수 있게 됐다.
최근 픽셀러스 이미지 슬리머 v1.0은 인공지능(AI) 분석을 위한 이미지 수집/최적화에 적용했으며 전국, 전 세계 현장에서 전송·수집되는 많은 양의 이미지 및 문서(hwpx)를 일괄 처리하는 업무 적용도 앞둬 수집 및 대용량 처리에도 안정적인 솔루션으로 거듭날 것으로 보인다.
와이즈다임 김덕준 연구소장은 “적용하는 업무가 늘어날 수 있도록 연동해야 하는 애플리케이션이 늘어나 연동 API가 많이 추가됐으며, 다양한 경험과 노하우도 동시에 축적되고 있어 제품 사용 범위가 자연스럽게 확대될 것으로 본다”고 시장에 차분하게 진입하고 있음을 밝혔다.
픽셀러스 이미지 슬리머v1.0은 2022년 5월 한국정보통신기술협회(TTA)의 GS(굿소프트웨어) 인증 1등급을 획득해 품질 및 기술력을 인정받았다. 하루 수십만 건의 이미지를 서버에서 최적화하는 대출 심사서류 최적화와 공항 업무 현장 사진 모바일 전송, 교육용 모바일 앱 상품 이미지에도 적용해 사용되고 있다.
와이즈다임 소개
와이즈다임은 2009년 창립 이래 소프트웨어(Software), 서비스 개발 및 반도체 분야 전문 SI에 힘써왔다. 미디어 발달에 따른 새로운 이미지(Image) 형태, 이미지와 인포메이션(Information)을 하나로 통합한 ‘PicellUs’를 개발 및 특허 출원해 활발한 활동을 펼치고 있는 유망 벤처 기업이다.
픽셀러스: https://www.picellus.com
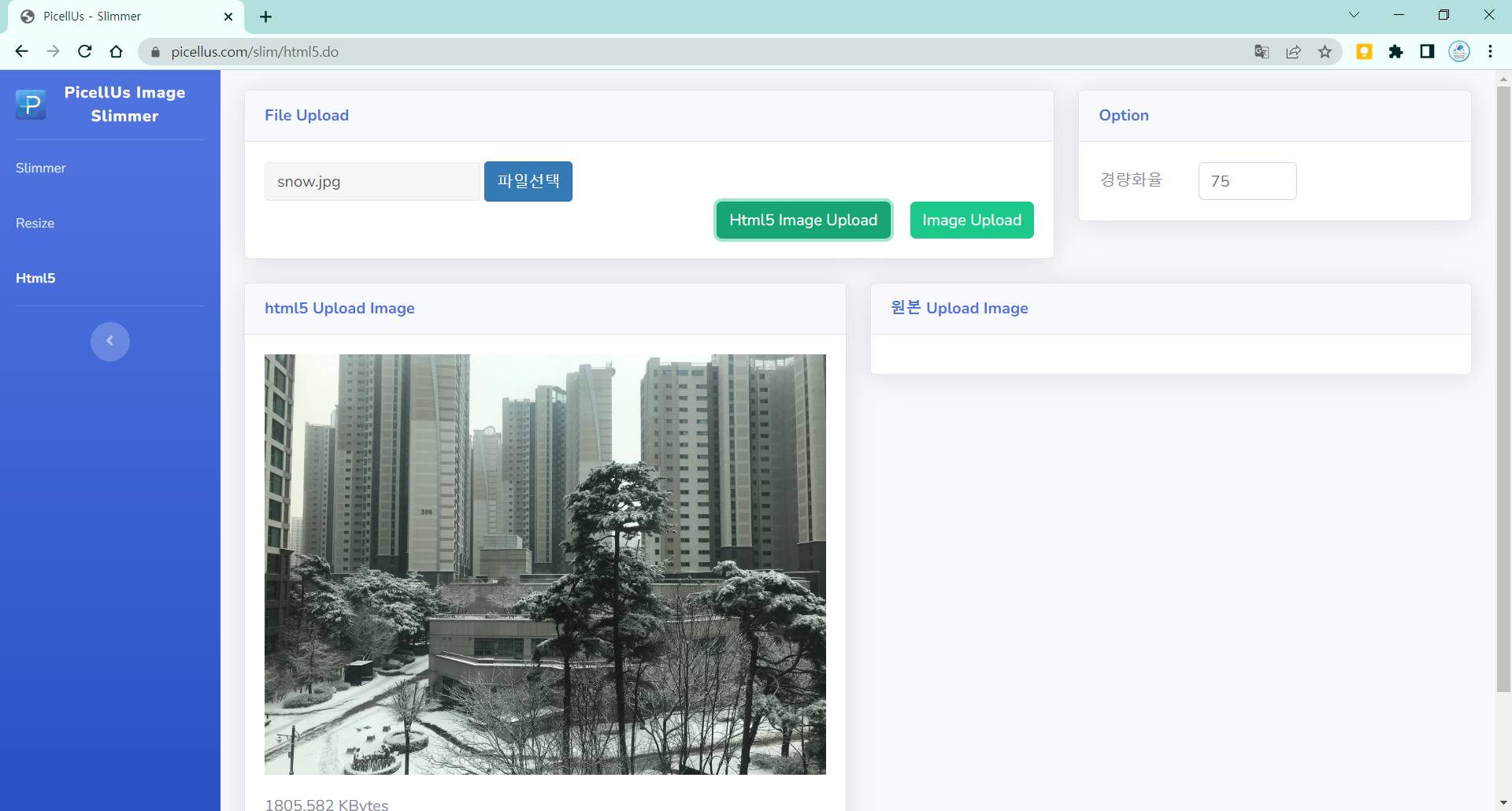
픽셀러스 이미지 슬리머 v1.0 데모: https://www.picellus.com/demo/main.do
웹사이트: http://www.wisedigm.co.kr
와이즈다임
김상기 영업이사
070-4032-6597
이메일 보내기
'소식' 카테고리의 다른 글
| PicellUs(Pixel for US, 픽셀러스) 추가 기능 소개 (0) | 2023.10.08 |
|---|---|
| ‘PicellUs Image Slimmer v1.0’ 체험 사이트 오픈 (0) | 2023.09.15 |
| 이미지가 가진 힘 (0) | 2023.08.30 |
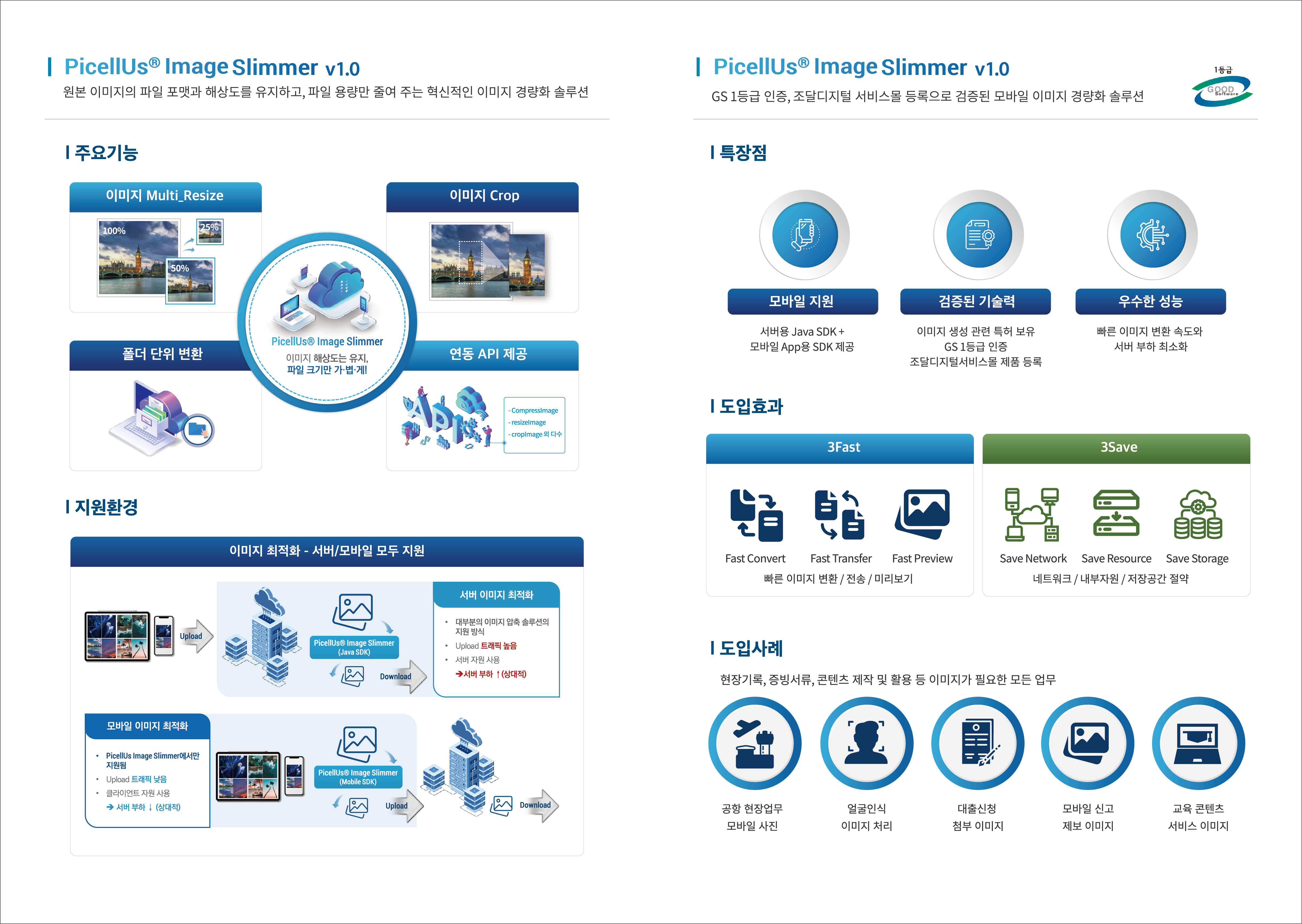
| 픽셀러스 이미지 슬리머(PicellUs Image Slimmer) 소개 (0) | 2023.07.20 |
| PicellUs Image Slimmer 소개 자료 Update (0) | 2023.07.09 |