PicellUs의 image Slimmer 기능에 FIle 내 이미지도 경량화 하면서
체험하기 페이지를 새롭게 단장해서 사용법을 간략히 안내합니다.

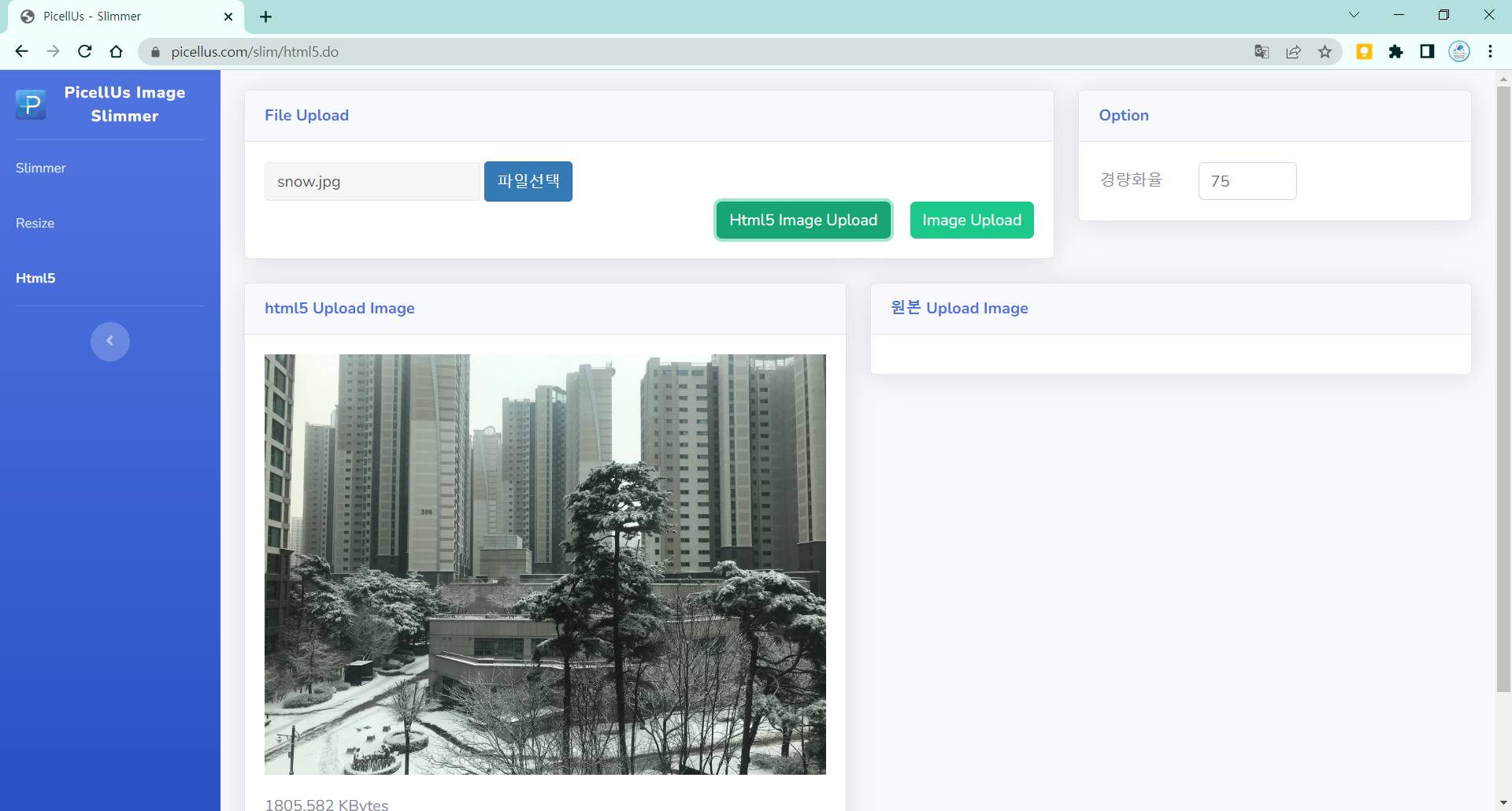
체험하기 메인 화면
이미지 경량화 / 문서 내 이미지 경량화 / 이미지 다중 리사이즈는 와이즈다임 PicellUs Java Server에서 변환합니다.
원하는 메뉴를 클릭하고 아래 그림과 같이 박스 안으로 변환할 이미지를 Drag & Drop합니다.

이미지(혹은 파일)을 끌어다 놓으면 아래 그림과 같이 경량화 옵션이 나옵니다.
이미지 경량화 옵션은 보통/좋은/최고 품질로 변환할 수 있습니다.

HTML5 경량화는 위 사용법과 동일한 방법으로 실행할 수 있으며,
브라우저의 HTML5 엔진을 활용한 이미지 경량화로 서버와 통신하지 않고 변환합니다.
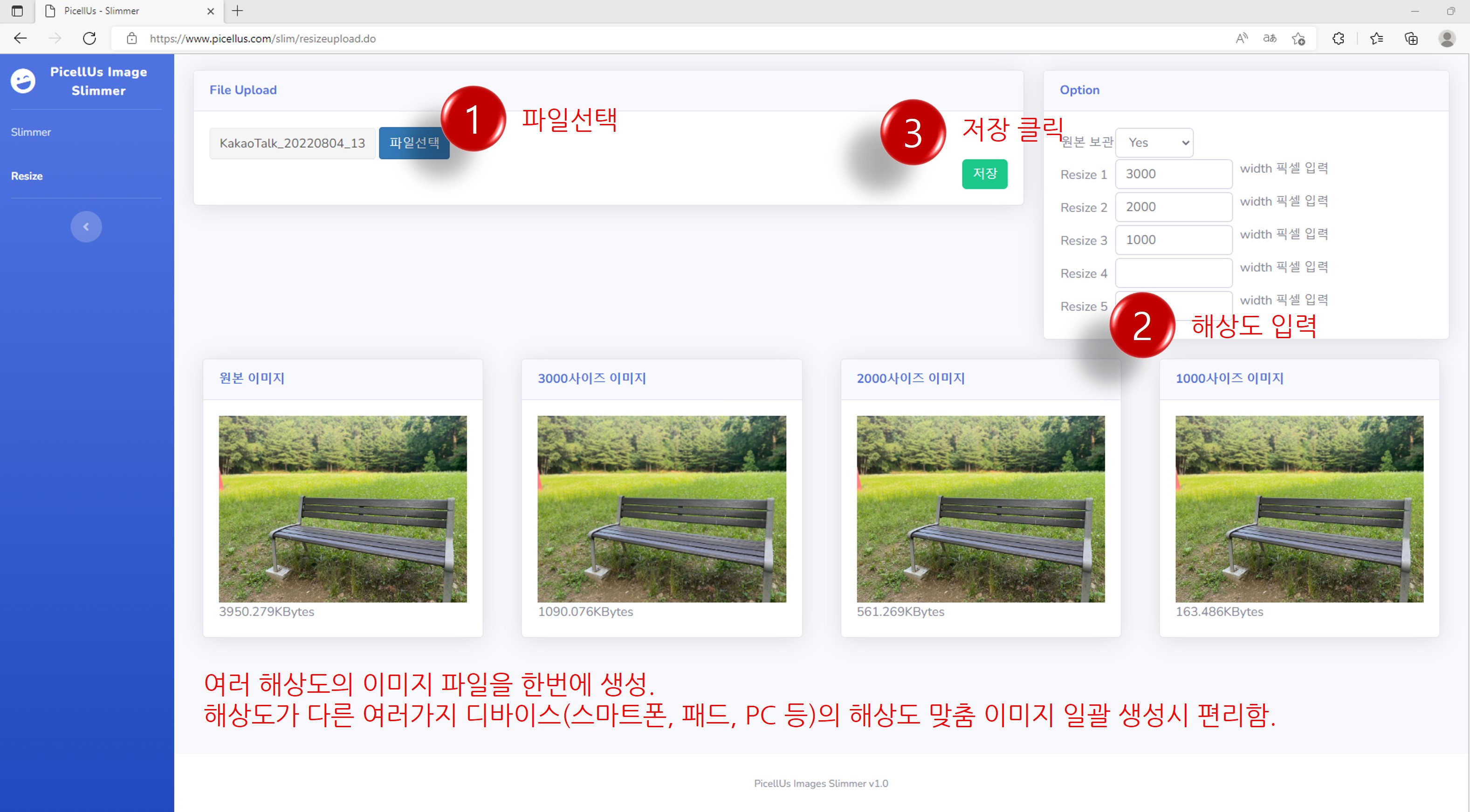
이미지 다중 리사이즈는 한개의 이미지를 여러 해상도로 변경할 수 있도록 합니다.
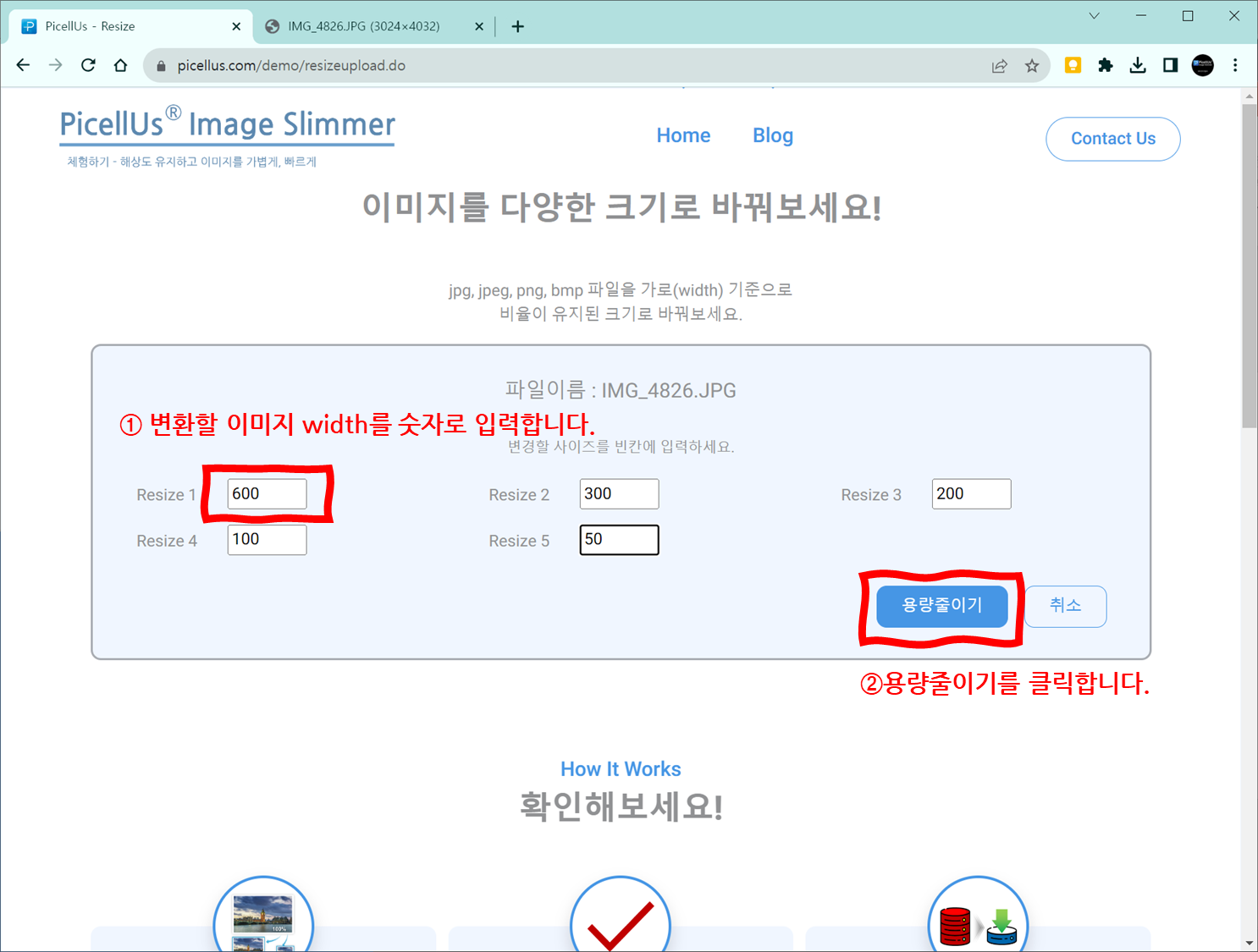
이미지를 Drag & Drop하면 아래 화면이 나옵니다.

위 그림과 같이 활용하고자 하는 이미지의 width를 입력합니다.(최대 5개)
"용량줄이기"를 클릭합니다.
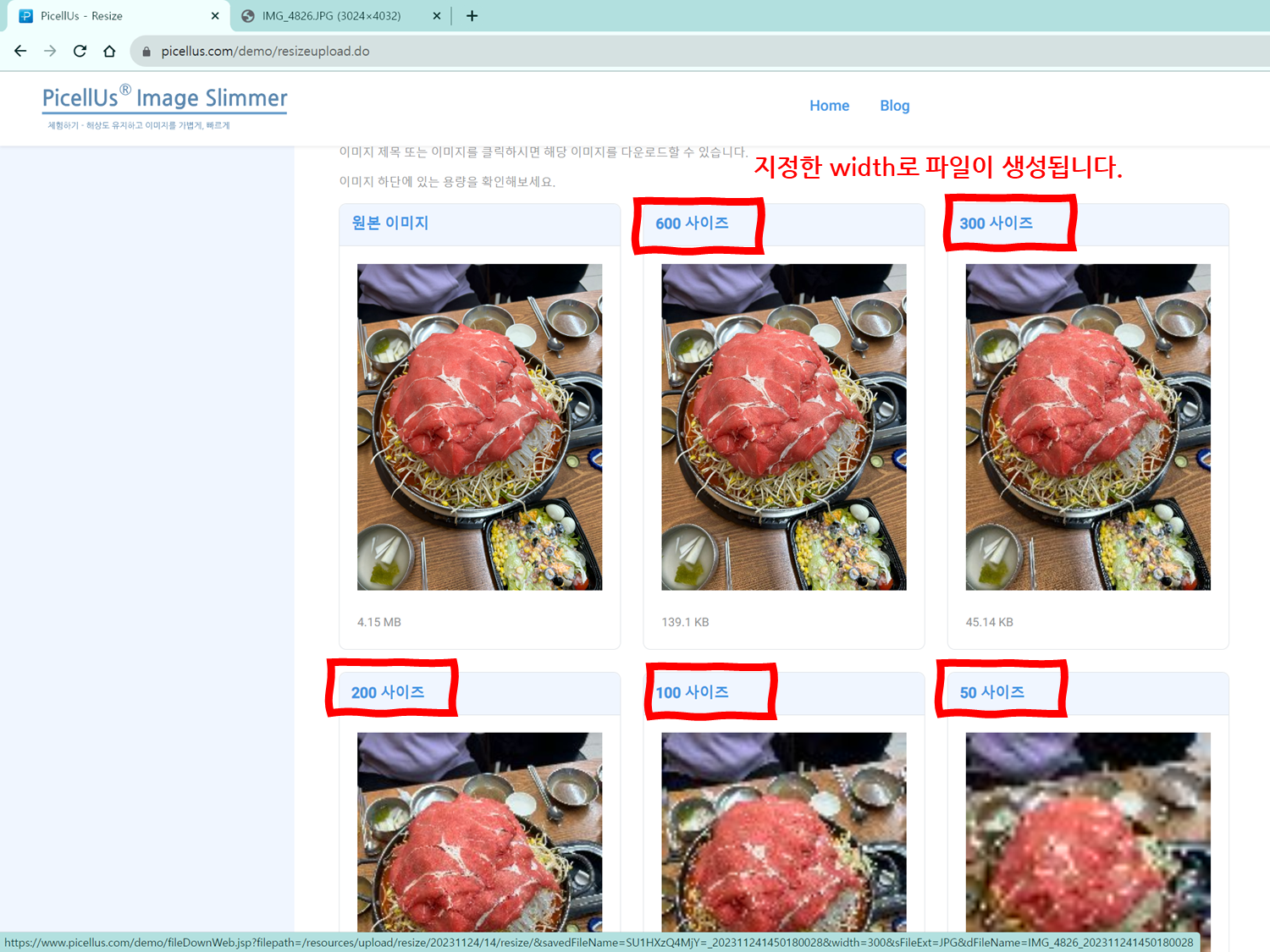
결과는 아래 이미지 처럼 한번에 여러가지 width 이미지가 생성됩니다.
하나의 이미지를 PC용, Pad용, Phone용 해상도에 맞춰서 한번에 생성할 수 있습니다.

사용해 보시면서 불편한 사항이 있으시면 블로그나 지원 이메일로 문의 바랍니다.
'PicellUs 사용방법' 카테고리의 다른 글
| PicellUs Image Slimmer - HTML5 Version 사용법 (0) | 2023.04.11 |
|---|---|
| PicellUs DEMO Site 사용법 (0) | 2022.11.09 |
| PicellUs Image Slimmer 체험결과 (0) | 2022.10.06 |